Integrasi Bootstrap Django
Sebelum melanjutkan ketahap ini pastikan anda sudah mengerjakan latihan sebelumnya yaitu :
Pada tahap ini kita akan mengintegrasikan bootstrap, boostrap adalah sebuah framework css yang dapat kita gunakan untuk membantu proses pembuatan layout atau tampilan,untuk mengintegrasikan project django ikuti langkah-langkah sebagai berikut :
Langkah 1 :
Buatlah folder baru pada folder static dengan nama vendor > bootstrap
seperti pada gambar dibawah ini :
Langkah 2 :
Download bootstrap pada link berikut
: https://getbootstrap.com/docs/4.3/getting-started/download/ bootsrap
yang akan kita gunakan pada project ini adalah bootstrap 4.3.1 ekstrak file
tersebut kemudian buka folder css kita lihat isinya kira-kira
sebagai berikut :
Copy file Bootstrap kedalam folder bootstrap yang sudah kita buat tadi, seperti
gambar berikut :
Buka folder bootstrap-4.3.1-dist dan di dalam folder js, copy beberapa
file javascript (ikuti gambar dibawah). Dan paste ke dalam folder
bootstrap yang telah dibuat.
kemudian copy lagi kedalam folder bootstrap pada roject kita, seperti berikut
:
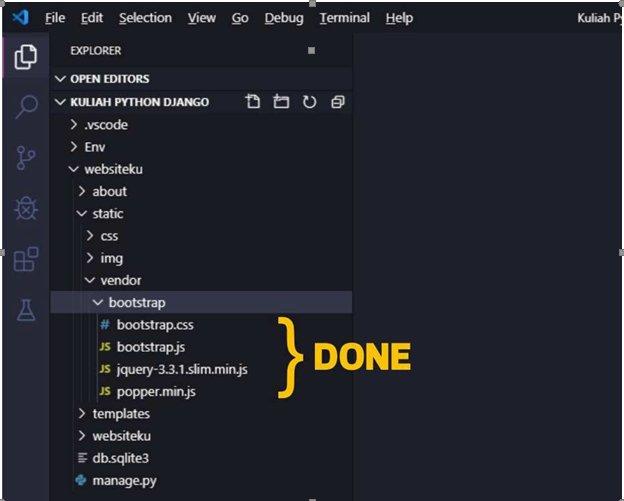
jika kita lihat divisual studio code akan menjadi seperti berikut :
Langkah 3 :
setelah boostrap terinstal kedalam project yang kita buat saatnya mencoba
class-class yang ada pada boostrap untuk memastikan boostrap kita dapat
digunakan. silahkan buka file index.html untuk halaman utama :
Tambahkan link boostrap pada tang <head> dan modifikasi coding yang ada
pada index.html seperti berikut :
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Home</title>
<!-- CSS 1 -->
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
<!-- CSS BOOTSTRAP -->
<link rel="stylesheet" href="{% static 'vendor/bootstrap/bootstrap.css' %}
">
</head>
<body>
<img id="banner" src="{% static 'img/home.jpg' %}" alt="">
<div id="menu">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About</a></li>
</ul>
</div>
<!-- KELAS CONTAINER BOOTSTRAP -->
<div class="container">
<br>
<div class="jumbotron">
<h1 class="display-4">Selamat Datang di Era Industri 4.0</h1>
<p class="lead">Topik Revolusi Industri 4.0 yaitu :</p>
<hr class="my-4">
<p>Internet of Things, saat komputer dan smartphone te rsambung ke internet.</p>
<hr class="my-4">
<p>Cloud Computing, proses data sampai bermain game ti dak perlu menggunakan device yang canggih, cukup terhubung dengan internet. Da ta diproses pada komputer server yang menyediakan service tersebut.</p>
<hr class="my-4">
<p>Machine Learning, yaitu mesin yang memiliki kemampu an untuk belajar, sehingga melakukan koreksi yang tepat untuk memperbaiki hasi l berikutnya.</p>
<a class="btn btn-primary btn- lg" href="#" role="button">Topik Lainnya</a>
</div>
</div>
<!-- FOOTER -->
<footer class="footer">
<div class="container">
<span class="text-dark">Copyright 2019</span>
</div>
</footer>
<!-- JS BOOTSTRAP -->
<script src="{% static 'vendor/bootstrap/jquery- 3.3.1.slim.min.js' %}" type="text/javascript"></script>
<script src="{% static 'vendor/bootstrap/popper.min.js' %}" type="text/jav ascript"></script>
<script src="{% static 'vendor/bootstrap/bootstrap.js' %}" type="text/java script"></script>
</body>
</html>
Langkah 4 :
silahkan buka juga file index.html untuk halaman about kita akan menambahkan
link boostrap pada tang <head> dan dan modifikasi coding nya seperti
berikut :
{% load static %}
<!DOCTYPE html>
<head>
<title>About</title>
<!-- CSS 1 -->
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
<!-- CSS BOOTSTRAP -->
<link rel="stylesheet" href="{% static 'vendor/bootstrap/bootstrap.css' %}
">
</head>
<body>
<img id="banner" src="{% static 'about/img/about.jpg' %}" alt="">
<div id="menu">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About</a></li>
</ul>
</div>
<!-- KELAS CONTAINER BOOTSTRAP -->
<div class="container">
<p></p>
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">About Django</h4>
<p>Django itu merupakan Web Framework open source berbasis Python, digagas oleh Jacob Kaplan Moss dan Adrian Holovaty. Django menjadi salah satu Web Framework terbesar yang dimiliki Python baik dari segi komunitas maupun W eb Framework itu sendiri. Django memiliki sebuah badan yang dinamakan dengan D jango Software Foundation yang bertugas mengelola pendanaan untuk kelangsungan pengembangan Django.
Django memiliki tagline "The web framework for perfectioni sts with deadlines", bagaimana tidak, karena secara default Django sudah memil iki berbagai modul umum yang biasa digunakan ketika mengembangkan aplikasi web
. Dengan Django saja, Anda sudah dapat menggunakan autentikasi sendiri, dan me ndapatkan halaman admin sesuai dengan model yang kamu definisikan di dalam apl ikasi!
Django banyak dipakai oleh perusahaan internet besar belak angan ini seperti Instagram, Discus, Mozzila dan masih banyak lagi. Django di ciptakan untuk memudahkan developer membuat aplikasi web dengan cepat, mudah d an dengan kode yang lebih sedikit.</p>
<hr>
<p class="mb-
0">Django awalnya dikembangkan pada tahun 2003 dan 2005 oleh beberapa web deve loper yang bertugas membuat dan merawat web portal (newspaper website). Setela h membuat beberapa website, orang-orang tersebut mulai membuat ulang kode- kode yang pernah mereka tulis dengan menerapkan beberapa design pattern. Lalu disebarkan sebagai project open source dengan nama “Django” pada bulan Juli 20 05.</p>
</div>
</div>
<!-- FOOTER -->
<footer class="footer">
<div class="container">
<span class="text-dark">Copyright 2019</span>
</div>
</footer>
<!-- JS BOOTSTRAP -->
<script src="{% static 'vendor/bootstrap/jquery- 3.3.1.slim.min.js' %}" type="text/javascript"></script>
<script src="{% static 'vendor/bootstrap/popper.min.js' %}" type="text/jav ascript"></script>
<script src="{% static 'vendor/bootstrap/bootstrap.js' %}" type="text/java script"></script>
</body>
</html>
Langkah 5 :
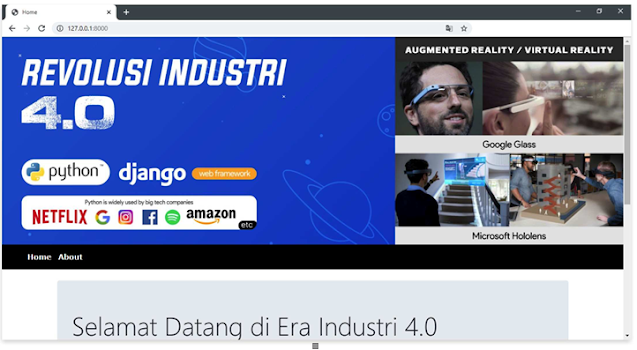
Jalankan project, maka hasilnya akan menjadi seperti gambar berikut :
Halaman utama:
Halaman About :
Sekian penjelasan mengenai Integrasi Bootstrap Django, jika ada
pertanyaan silahkan isi dikomentar.











Gabung dalam percakapan