Cara menambahkan Static Files pada Django Framework
Mengatur Static Files Django Framework
sebelum anda melakukan praktek yang ada pada artikel ini anda harus sudah
menyelesaikan praktek pada artikel sebelumnya yaitu :
Jika sudah mari kita lanjutkan, pada praktek ini kita akan memahami
bagaimana cara mengatur static files berupa gambar dan CSS, kita akan
memasukan gambar kedalam project dan menambahkan CSS. silahkan buka kembali
project sebelumnya kemudian ikuti langkah-langkah berikut :
Menambahkan Gambar
Langkah 1 :
Tambahkan sebuah folder baru pada base directory seperti gambar berikut :
Langkah 2 :
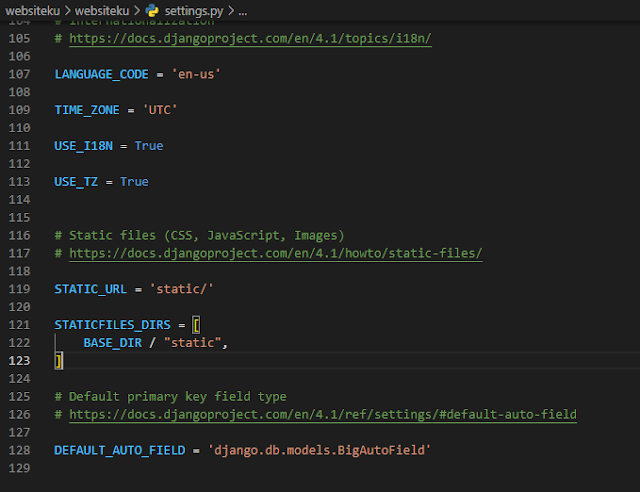
perhatikan coding yang perlu ditambahkan berada pada baris
121-123, coding tersebut berguna agar folder static yang sudah kita buat bisa terbaca oleh sistem.
Tambahkan CSS berikut pada file styles.css
sesuaikan juga halaman index.html yang ada pada folder
websiteku/templates/index.html menajadi seperti berikut :
Langkah 3 :
Tambahkan sebuah folder baru dengan nama img pada folder static
yang kita sudah buat tadi, silahkan masukan gambar berikut pada folder
tersebut :
Download dan Copy saja gambar diatas kemudian paste (Gunakan Windows
Exlporer) kedalam folder static, sehingga akan jadi seperti ini jika
sudah dimasukan :
Langkah 4 :
Jika sudah masuk kita bisa coba untuk memanggil gambar tersebut melalui
browser, tetapi sebelum itu kita harus jalankan terlebih dahulu project
nya dengan cara seperti biasa :
jika sudah running silahkan buka browser kemudian masukan masukan alamat
url nya seperti gambar berikut :
- http://127.0.0.1:8000/static/img/home.png
- http://127.0.0.1:8000/static/img/about.png
Langkah 5 :
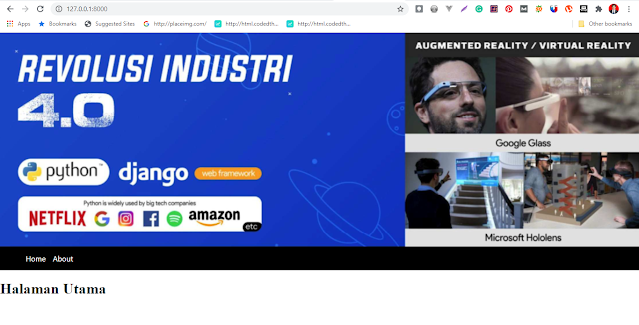
Selanjutnya kita akan memasang gambar home.png pada halaman
utama,caranya silahkan buka terlebih dahulu file index.html yang ada
pada folder templates (didalam folder websiteku) kemudian lakukan
modifikasi seperti berikut :

|
| Halaman Home |
Jangan lupa tambahkan dipaling atas dokumen
{% load static %} yang berguna untuk membaca folder static pada
halaman index.html.
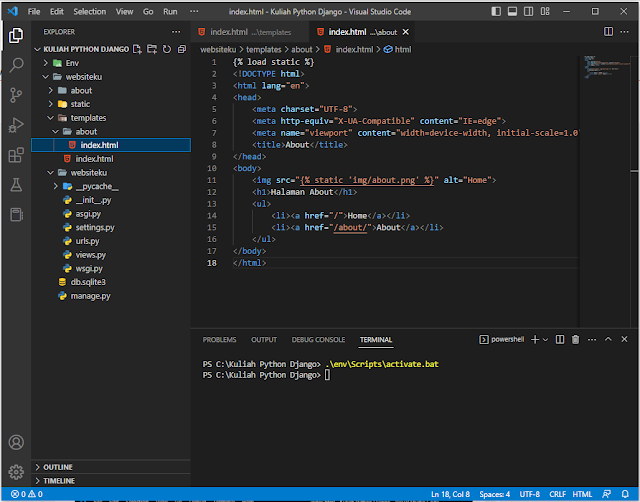
Lakukan hal yang sama pada halaman index.html yang ada pada folder
about/templates seperti gambar berikut, tambahkan {% load static %} dan sesuaikan gambarnya dari format about.jpg ke
about.png
body{
margin: 0;
}
#banner{
width: 100%;
float: left;
}
#menu ul{
background-color: #000;
list-style-type: none;
overflow: hidden;
margin: 0;
}
#menu li{
float: left;
}
#menu ul li a{
color: #FFF;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
text-decoration: none;
display: block;
padding-left: 15px;
padding-top: 15px;
padding-bottom: 15px;
}
#menu ul li a:hover{
color: #666;
}
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Home</title>
<link rel="stylesheet" href="{% static 'css/styles.css' %}" />
</head>
<body>
<img id="banner" src="{% static '/img/home.PNG' %}" />
<div id="menu">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About</a></li>
</ul>
</div>
<h1>Halaman Utama</h1>
</body>
</html>
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>About</title>
<link rel="stylesheet" href="{% static 'css/styles.css' %}" />
</head>
<body>
<img id="banner" src="{% static '/img/about.PNG' %}" />
<div id="menu">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About</a></li>
</ul>
</div>
<h1>Halaman About</h1>
</body>
</html>
Halaman Utama :
credit by : https://medium.com/@kevinperdana











Gabung dalam percakapan