Memahami URL, Views, dan Template Django Framework
Artikel berikut membahas mengenai Memahami URL, Views, dan Template Django Framework
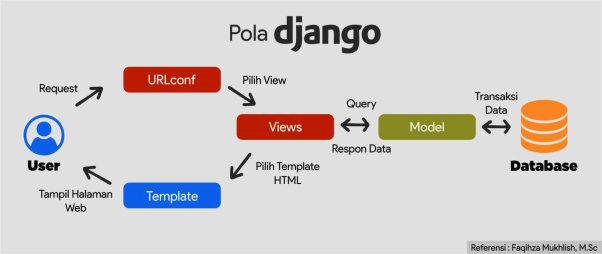
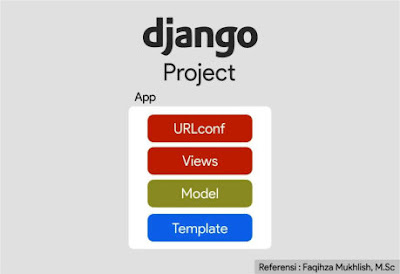
Django Lifecycle
Seperti sudah kita bahas sebelumnya, Django merupakan sebuah Framework
berbasis web Python. seperti framework yang paling modern pada umumnya, Django
juga mengikuti pola MVC. Pertama mari kita lihat apa pola
Model-View-Controller (MVC) namun ada sedikit perbedaan pada Django Framework
yaitu menganut polas Model-View-Template (MVT).
Jika diartkan secara bahasa Framework = kerangka kerja, merupakan sebuah
software untuk memudahkan para pengembang membuat aplikasi webiste didalam
framewok tersebut terditi dari berbagai plugin,fungsi dan konsep-konsep
sehingga terbentuklah sebuah sistem, keuntungan penggunaan framework ketika
membuat aplikasi akan terstruktur dan tersusun rapi sehingga jika ada
kesalahan akan mudah untuk menangani atau jika berkeja dengan team akan
memeudahkan dalam membaca kode program.
Django memiliki filosofy
“The web framework for perfectionists with deadlines” dengan
filosofy tersebut Django ingin menunjukan bahwa dengan menggunakan framework
tersebut pembuatan aplikasi website dapat dikerjakan dengan cepat selama
memungkinkan. Dengan memiliki konsep yang mudah dipelajari dan dipahami tetapi
powerfull, Semua orang yang belajar Django akan mudah membangun webiste.
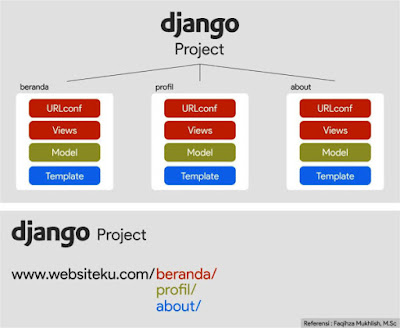
Django App Structure
Django memiliki struktur sebagai berikut :
Aplikasi Django adalah paket mandiri yang hanya melakukan satu hal.
Misalnya, blog, aplikasi keanggotaan, atau kalender acara. Django
sendiri adalah kumpulan aplikasi, masing-masing dirancang untuk melakukan
satu hal. Dengan aplikasi bawaan Django, semuanya dirancang untuk membuat
hidup Anda lebih mudah.
Praktek URL, Views, dan Template
Langkah 1 :
Jalankan terlebih dahulu server website menggunakan cmd seperti di
tutorial sebelumnya pada project yang udah kita buat sebelumnya
pada materi : Mengenal django dan instalasi. jika lupa silahkan ikuti langkah-langkah gambar berikut :
Jika langkah 7 (Menjalankan server Website) tidak berhasil ketik perintah berikut :
python manage.py runserverCopy alamat Url : http://127.0.0.1:8000/ kemudian pastekan di Browser kemudian tekan enter Jika berhasil akan muncul tampilan seperti berikut :
Langkah 2 :
Ikuti langkah-langkah di bawah ini untuk membuka project website ke dalam VS Code, Pada Menu, klik File Open Folder :
Cari Folder Kuliah Python Django yang sudah dibuat sebelumnya, dan klik Select Folder.

Langkah 3 :
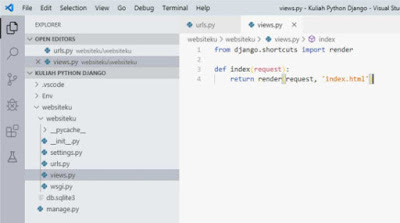
Pada project (websiteku) klik file urls.py kemudian ketik kode sebagai berikut :
from django.contrib import admin
from django.urls import path, include
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
]
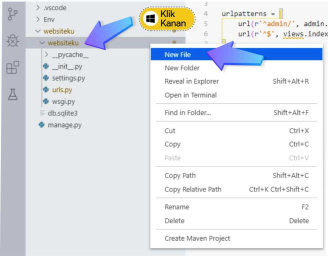
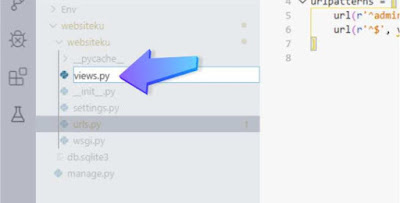
Buatlah sebuah file baru dengan nama views.py
Tambahkan coding seperti berikut :
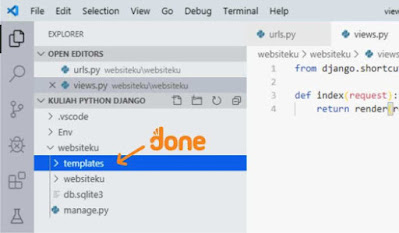
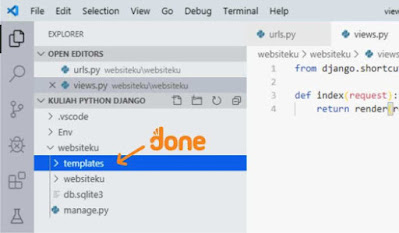
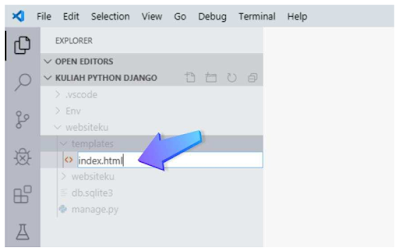
Kemudian Klik kanan pada Base Directory, kemudian New Folder berikan nama pada
folder tersebut dengan nama templates

Klik file settings.py pada project. Dan ketik kode seperti gambar di bawah.
Buat file baru dengan nama index.html di dalam folder templates
project :
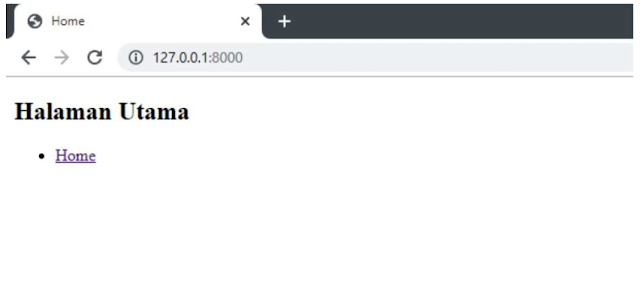
Halaman Utama selesai. Cek di browser Anda.
Membuat Halaman About :
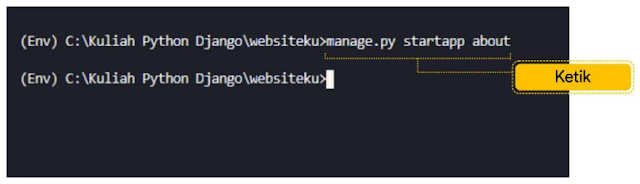
Buka cmd baru atau terminal (Klik View>Terminal) yang ada di VS Code Anda, kemudian ketik manage.py startapp about seperti gambar di bawah. Jangan lupa masuk ke dalam Virtual Environment dan masuk ke Base Directory terlebih dahulu.
Apabila pembuatan App berhasil, hasilnya seperti gambar di bawah
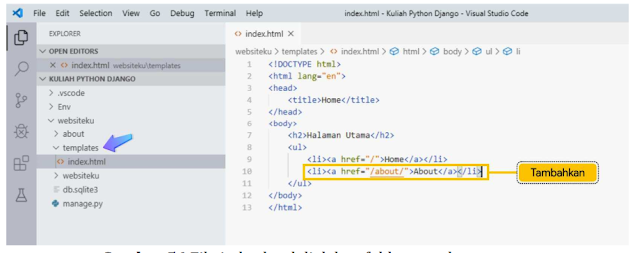
Tambahkan kode pada file urls yang ada di dalam Project Directory seperti gambar di bawah.
Tambahkan kode pada file urls yang ada di dalam Project Directory seperti gambar di bawah.
from django.contrib import admin
from django.urls import path,include
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
path('about/', include('about.urls')),
]
Klik kanan pada App about. Kemudian New File kemudian berikan nama urls.py kemudian masukan coding berikut
:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index),
]
Buka settings.py pada Project Directory dan sesuaikan dengan nama App yang
telah dibuat seperti gambar dibawah.
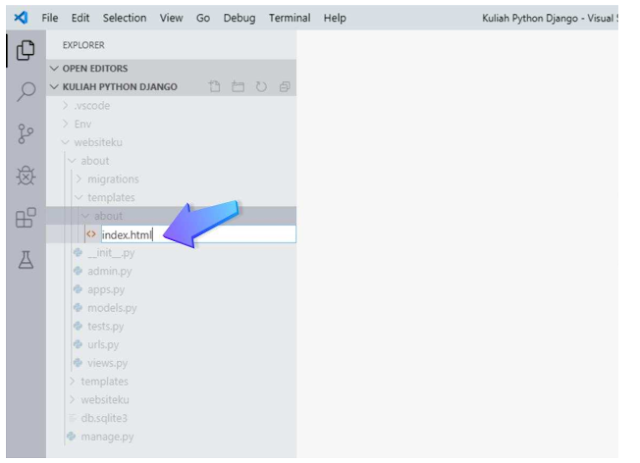
tambahkan sebuah file baru pada folder about dengan cara Klik kanan pada folder about kemudian New File kemudian berikan nama index.html
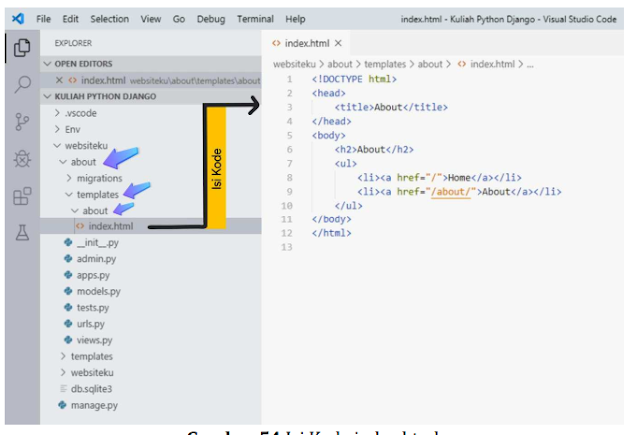
Ketik kode index.html seperti gambar di bawah :
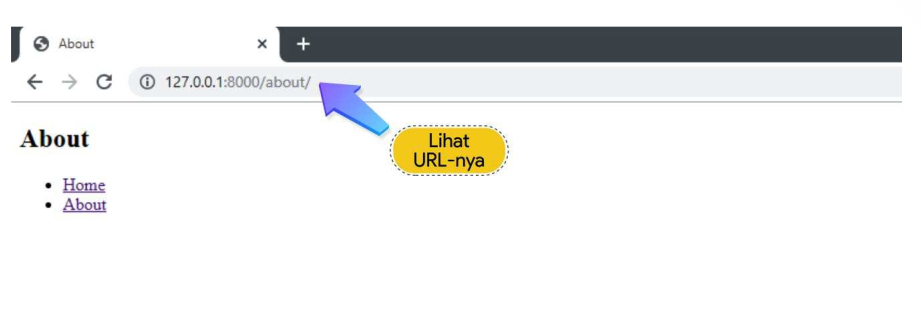
hailnya sebagai berikut :
Sekian Praktek kita mengenai URL, Views, dan Template Django, jika ada pertanyaan silahkan isi dikolom komentar. Materi selanjutnya adalah memahami Static File Pada Django.
























Gabung dalam percakapan