Memahami Arsitektur pada Flutter
Arsiterktur pada Flutter terdiri dari :
1. Widgets
Konsep utama pada framework Flutter semuanya berupa widget . Widget merupakan komponen antarmuka pengguna yang digunakan untuk membuat antarmuka untuk pengguna aplikasi.
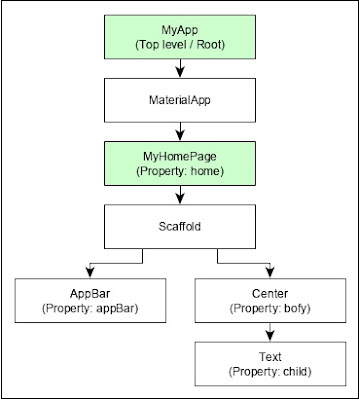
Aplikasi pada flutter sendiri adalah widget. Aplikasi merupakan widget tingkat atas atau parents dan UI-nya dibangun menggunakan satu atau lebih child (widget), yang dibuat menggunakan widget turunannya. Fitur ini dapat membantu membuat antarmuka pengguna dengan kerumitan apa pun. Misalnya, hierarki widget aplikasi hello world seperti yang ditentukan dalam diagram berikut :
 |
| Hierarki widget aplikasi hello world |
Pada gambar diatas ada beberapa hal yang perlu diperhatikan yaitu :
- MyApp adalah widget yang dibuat oleh pengguna dan dibuat menggunakan widget asli Flutter,
- MaterialApp, memiliki properti rumah untuk menentukan antarmuka pengguna dari halaman beranda, yang juga merupakan widget yang dibuat pengguna.
- MyHomePage, dibuat menggunakan widget asli flutter lainnya,
- Scaffold, memiliki dua properti yaitu body dan appBar
- body, digunakan untuk menentukan antarmuka pengguna utamanya dan
- appBar, digunakan untuk menentukan antarmuka pengguna headernya
- Header UI dibuat menggunakan widget asli flutter, AppBar dan Body UI dibuat menggunakan widget Center .
- Center widget memiliki properti, Anak , yang mengacu konten yang sebenarnya dan itu adalah membangun menggunakan Text widget
2. Gestures
Widget Flutter mendukung interaksi melalui widget khusus yaitu GestureDetector. GestureDetector adalah widget tak terlihat yang memiliki kemampuan untuk menangkap interaksi pengguna seperti mengklik, menyeret, dll., Dari widget turunannya.
Banyak widget asli Flutter mendukung interaksi melalui penggunaan GestureDetector . Kita juga dapat memasukkan fitur interaktif ke dalam widget yang sudah ada dengan menyusunnya menggunakan widget GestureDetector.
3. Concept of State
Widget Flutter mendukung pemeliharaan Status dengan menyediakan widget khusus yaitu StatefulWidget, Widget harus diturunkan dari widget StatefulWidget untuk mendukung pemeliharaan status dan semua widget lainnya harus diturunkan dari StatefulWidget.
Widget flutter reaktif di native. Ini mirip dengan reactjs dan StatefulWidget akan dirender secara otomatis setiap kali status internalnya diubah. Rendering ulang dioptimalkan dengan menemukan perbedaan antara UI widget lama dan baru dan hanya menampilkan perubahan yang diperlukan
4. Layers
Konsep terpenting dari kerangka Flutter adalah kerangka tersebut dikelompokkan ke dalam beberapa kategori dalam hal kompleksitas dan secara jelas diatur dalam lapisan kompleksitas yang semakin berkurang.
Sebuah lapisan dibangun menggunakan lapisan tingkat berikutnya segera. Lapisan paling atas adalah widget khusus untuk Android dan iOS . Lapisan berikutnya adalah lapisan Rendering , yang merupakan komponen perender tingkat rendah dan merender semuanya di aplikasi flutter.

Gabung dalam percakapan