Membuat Kalkulator Sederhana Menggunakan Vue.js
 Kebutuhan Aplikasi
Kebutuhan Aplikasi
Pada artikel ini kita akan membuat sebuah aplikasi kalkulator sederhana
menggunakan vue untuk membuat aplikasi ini kita membutuhkan vue.js dan
bootstrap, tujuan pembuatan aplikasi ini diharapkan anda dapat memahami
bagaimana penggunaan :
- v-model
- Penggunaan method
- Operasi aritmatika
- Integrasi bootstrap CSS dan html
Langsung saja kita buat langkah demi langkah :
Langkah#1
Tahap awal kita akan melakukan instalasi, tahap instalasi ini akan
dilakukan secara manual karena perlu didengan mendownload vue.js serta
bootstrap 4 agar tampilan lebih menarik, untuk referensi instalasi manual
vue.js anda juga bisa lihat pada link berikut :
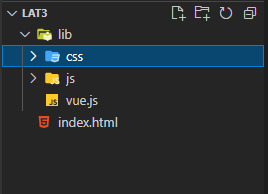
instalasi manual vue.js silahkan download vue.js pada link berikut
download vue.js dan
bootstrap 4 . letak kan kedua file
tersebut agar seperti pada gambar berikut :
Selanjutnya daftarkan vue.js dan bootsrap pada tag head html seperti berikut
:
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Hello</title>
<script src="lib/vue.js"></script>
<link rel="stylesheet" href="lib/css/bootstrap.min.css">
</head>Langkah#2
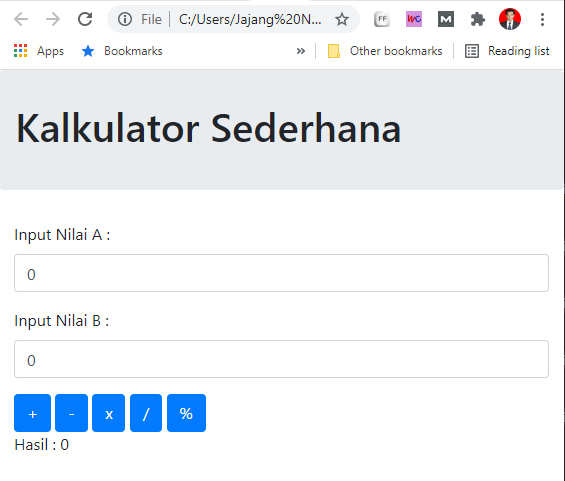
Desain tampilan kalkulator sederhana tersebut menggunakan bootstrap yang sudah
kita pasang, berikut adalah coding desain :
<body>
<div id="app">
<div class="jumbotron">
<h1>Kalkulator Sederhana</h1>
</div>
<div class="container">
<div class="form-group">
<label>Input Nilai A :</label>
<input type="number" class="form-control" v-model="input_a">
</div>
<div class="form-group">
<label >Input Nilai B :</label>
<input type="number" class="form-control" v-model="input_b">
</div>
<button class="btn btn-primary" onclick="vm.tambah()">+</button>
<button class="btn btn-primary" onclick="vm.kurang()">-</button>
<button class="btn btn-primary" onclick="vm.kali()">x</button>
<button class="btn btn-primary" onclick="vm.bagi()">/</button>
<button class="btn btn-primary" onclick="vm.persen()">%</button>
<div class="form-group">
<label>Hasil :</label>
<span>{{hasil}}</span>
</div>
</div>
</div>Langkah#3
setelah kita membuat coding desain tampilan selanjutnya kita akan membuat
script vue.js agar tombol-tombol yang sudah kita buat dapat berjalan sesuai
dengan fungsinya, berikut adalah script tersebut:
<script src="lib/js/bootstrap.min.js"></script>
<script>
var vm=new Vue({
el:'#app',
data:{
input_a:0,
input_b:0,
hasil:0
},
methods:{
tambah(){
this.hasil=parseInt(this.input_a)+parseInt(this.input_b);
},
kurang(){
this.hasil=parseInt(this.input_a)-parseInt(this.input_b);
},
kali(){
this.hasil=parseInt(this.input_a)*parseInt(this.input_b);
},
bagi(){
this.hasil=parseInt(this.input_a)/parseInt(this.input_b);
},
persen(){
this.hasil=parseInt(this.input_a)%parseInt(this.input_b);
},
},
filters: {
upper (text) {
return text.toUpperCase()
}
}
})
</script><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Hello</title>
<script src="lib/vue.js"></script>
<link rel="stylesheet" href="lib/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="jumbotron">
<h1>Kalkulator Sederhana</h1>
</div>
<div class="container">
<div class="form-group">
<label>Input Nilai A :</label>
<input type="number" class="form-control" v-model="input_a">
</div>
<div class="form-group">
<label >Input Nilai B :</label>
<input type="number" class="form-control" v-model="input_b">
</div>
<button class="btn btn-primary" onclick="vm.tambah()">+</button>
<button class="btn btn-primary" onclick="vm.kurang()">-</button>
<button class="btn btn-primary" onclick="vm.kali()">x</button>
<button class="btn btn-primary" onclick="vm.bagi()">/</button>
<button class="btn btn-primary" onclick="vm.persen()">%</button>
<div class="form-group">
<label>Hasil :</label>
<span>{{hasil}}</span>
</div>
</div>
</div>
<script src="lib/js/bootstrap.min.js"></script>
<script>
var vm=new Vue({
el:'#app',
data:{
input_a:0,
input_b:0,
hasil:0
},
methods:{
tambah(){
this.hasil=parseInt(this.input_a)+parseInt(this.input_b);
},
kurang(){
this.hasil=parseInt(this.input_a)-parseInt(this.input_b);
},
kali(){
this.hasil=parseInt(this.input_a)*parseInt(this.input_b);
},
bagi(){
this.hasil=parseInt(this.input_a)/parseInt(this.input_b);
},
persen(){
this.hasil=parseInt(this.input_a)%parseInt(this.input_b);
},
},
filters: {
upper (text) {
return text.toUpperCase()
}
}
})
</script>
</body>
</html>


Gabung dalam percakapan