Membuat Heading Format Text dan Paragraf

Membuat Heading
Heading adalah salah satu tag yang ada pada HTML biasanya digunakan untuk membuat sebuah judul pada suatu artikel atau postingan,terdapat enam tingkatan ukuran heading pada tag html yaitu <h1> merupakan paling besar dan <h6> untuk ukuran paling kecil. contoh penulisan heading :
<h1>STTI TANJUNGPINANG</h1>
<h2>STTI TANJUNGPINANG</h2>
<h3>STTI TANJUNGPINANG</h3>
<h4>STTI TANJUNGPINANG</h4>
<h5>STTI TANJUNGPINANG</h5>
<h6>STTI TANJUNGPINANG</h6>
untuk mencobanya silahkan buat sebuah file baru pada editor anda kemudian ketik coding diatas, setelah itu simpan dalam format .html misalnya berikan nama heading.html, maka dibrowser akan muncul hasil seperti berikut :

selanjutnya silahkan lengkapi coding anda menjadi dokumen lengkap html seperti berikut :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Heading</title>
</head>
<body>
<h1>STTI TANJUNGPINANG</h1>
<h2>STTI TANJUNGPINANG</h2>
<h3>STTI TANJUNGPINANG</h3>
<h4>STTI TANJUNGPINANG</h4>
<h5>STTI TANJUNGPINANG</h5>
<h6>STTI TANJUNGPINANG</h6>
</body>
</html>
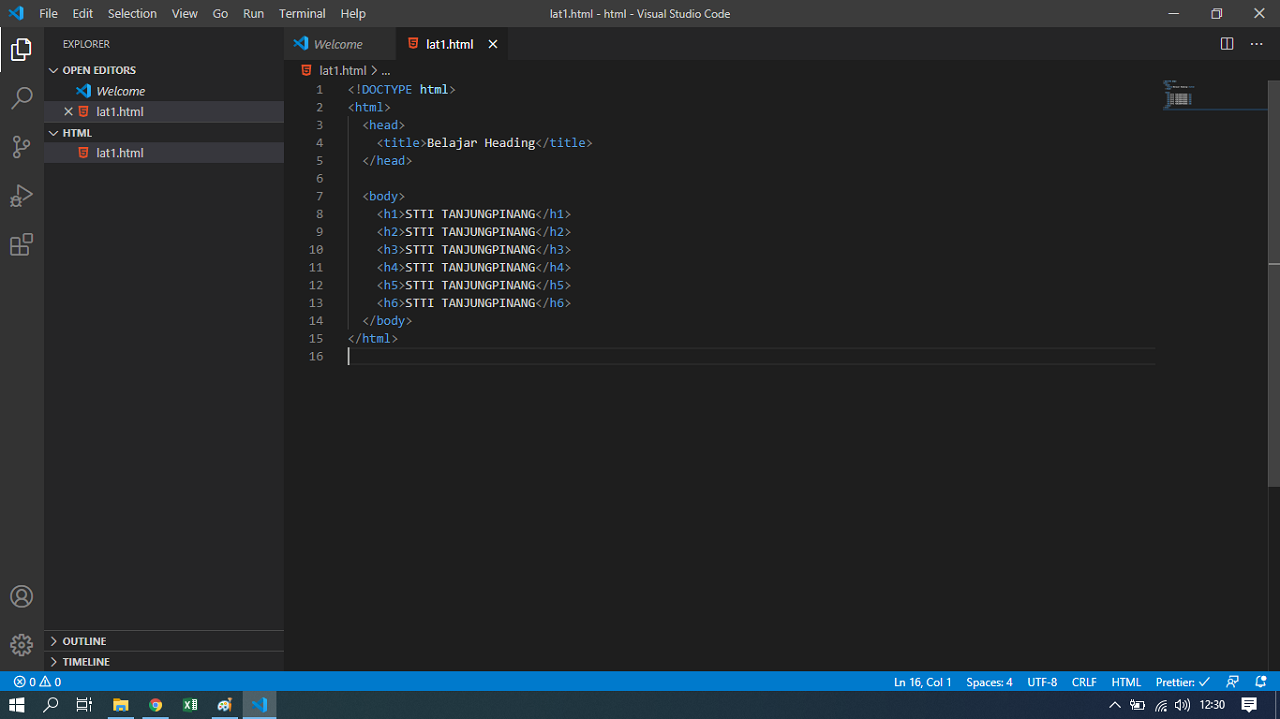
Langkah berikutnya kita akan coba praktek pada editor visual studio code yang sudah terinstall pada laptop anda jika belum install anda dapat download pada ling berikut : Visual Studio Code. berikutnya jalankan Visual Studio Code Setelah itu Klik menu File->New File kemudian simpan terlebih dahulu dokumen yang masih kosong tersebut berikan nama lat1.html extension atau nama file harus berupa format .html agar dapat terbaca oleh browser.
Berikutnya ketik koding diatas dan jangan lupa simpan setelah itu kita akan mecoba meajalankan lat1.html yang dibuat silahkan double klik atau klik kanan open with browser anda. maka hasilnya akan muncul seperti gambar diatas. berikut adalah gambar setelah diketikan koding diatas.

Lakukan langkah yang sama untuk latihan berikutnya berikan nama file secara berurutan jangan lupa extension file nya dalam format .html
Format Text
Format Text digunakan untuk membuat style penulisan pada sebuah huruf/kata/kalimat pada halaman html, berikut format text yang biasa digunakan dalam html.| Tag Format Text | Kegunaan |
| <b> | Untuk membuat huruf tebal |
| <i> | Untuk membuat huruf miring |
| <small> | Untuk membuat huruf ukuran kecil |
| <u> | Untuk membuat under line/garis bawah |
| <strong> | Untuk membuat huruf tebal |
| <sub> | Untuk membuat huruf kecil dibawah text |
| <sup> | Untuk membuat huruf kecil diatas text |
| <del> | Untuk membuat huruf garis ditengah text (seperti mencoret text) |
| <mark> | Untuk menandai text |
contoh penggunaan nya seperti berikut :
<!DOCTYPE html>
<html>
<head>
<title>Format Text HTML</title>
</head>
<body>
<b>contoh format text huruf tebal</b><br/>
<i>contoh membuat huruf miring</i><br/>
<u>contoh membuat garis bawah</u><br/>
<small>membuat huru ukuran kecil</small><br/>
<strong>membuat text ukuran tebal</strong><br/>
Contoh huruf kecil dibawah<sub>contoh tag sub html</sub><br/>
Contoh huruf besar diatas<sup>contoh tag sup html</sup><br/>
<del>contoh perintah del text nya kena coret</del><br/>
<mark>contoh penggunaan mark/tanda</mark>
</body>
</html>

Membuat Paragraf
Paragraf merupakan salah satu tag pada html untuk membuat sebuah tulisan yang
terdiri dari beberapa kalimat, kumpulan kalimat akan ditandai dalam sebuah tag
paragrap agar tidak tercampur dengan paragraf yang lain tag paragraf ditandai
dengan <p>, sebuah dokumen html mungkin saja terdiri
dari kumpulan atau kombinasi tag-tag yang sudah dijelaskan diatas sehingga
diharapkan anda dapat memahami tag sebelumnya sebelum memulai belajar
paragraf.
Berikut, Contoh pembuatan paragraf
<!DOCTYPE html>
<html>
<head>
<title>Belajar Paragraf</title>
</head>
<body>
<p>
<b>Lorem Ipsum</b> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries,
</p>
<p>
<u>Contrary to popular belief</u>, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words
</p>
</body>
</html>
Simpan dan jalankan program anda, hasilnya adalah akan muncul dua buah paragraf dengan paragraf pertama terdapat sebuag kalimat berhuruf tebal sedangkan pada paragraf kedua terdapa kalimat awal dengan tulisan garis bawah.
Kita dapat juga menambahkan formatting pada paragraf misalkan rata kiri,kanan,tengah atau rata tengah dengan memberikan perintah seperti berikut :
- <p align=”left”> digunakan untuk rata kiri,
- <p align=”right”> digunakan untuk rata kanan,
- <p align=”center”> digunakan agar paragraf berada ditengah,
- <p align=”justify”> digunkan agar paragraf rata tengah.
Silahkan mencoba paragraf fortmating tersebut, sekian untuk artikel kali ini.
Terimakasih.
Gabung dalam percakapan