Cara Membuat Table dan List Pada HTML

Salah satu cara yang sering digunakan untuk menyajikan data pada sebuah halaman web yaitu menggunakan table dan list, pada artikel berikut ini kita akan belajar untuk membuat keduanya.
Cara Membuat Table HTML
Secara umum sebuah table pada terdiri dari beberapa beberapa bagian yaitu :
- Baris/Rows, Merupakan sebuah data yang ditampilkan secara Horizontal atau Mendatar
- Kolom/Colums, Merupakan sebuah data yang ditampilkan secara Vertical atau turun naik
- Cell, adalah sebuah kotak yang berada antara Baris dan Kolom
- Garis/Border,Merupakan garis untuk membatasi antar Cell atau memberikan garis pada table
- <table>, sebuah tag yang digunakan untuk membuat table
- <thead>, sebuah tag yang digunakan untuk membuat judul/title pada kolom didalam tag ini terdiri dari <th>
- <tbody>,sebuah tag yang digunakan untuk membuat kolom dan baris didalam nya terdiri dari <tr> dan <td>
- <th> (table head), digunakan untuk memberikan nama kolom, digunakan untuk membuat judul. tag ini berada didalam <thead>
- <tr> (table row), digunakan untuk membuat baris tag ini berada didalam <tbody>
- <td> (table data),diigunakan untuk membuat kolom tag ini berada didalam <tbody>
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Tabel HTML</title>
</head>
<body>
<table>
<thead>
<th>
Judul kolom 1
</th>
<th>
Judul kolom 2
</th>
</thead>
<tbody>
<tr>
<td>Contoh Baris ke-1 kolom ke-1</td>
<td>Contoh Baris ke-1 kolom ke-2</td>
</tr>
<tr>
<td>Contoh Baris ke-2 kolom ke-1</td>
<td>Contoh Baris ke-2 kolom ke-2</td>
</tr>
</tbody>
</table>
</body>
</html>
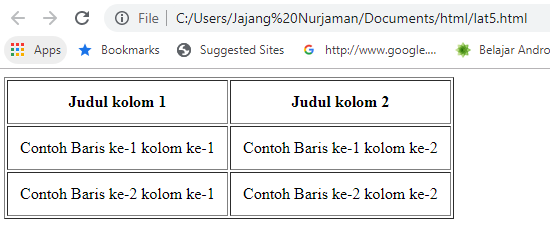
pada contoh diatas kita belum memberikan garis pada tabel sehingga terlihat hanya data beberapa baris, padahal sebenarnya table yang dibuat terdiri dari beberapa baris dan kolom, untuk memberikan baris pada table kita dapat memberikan property pada table yaitu dengan border, contoh penggunaan border sebagai berikut : <table border="1"> pada tag table. sehingga hasilnya :

Property yang lain nya yang dapat kita berikan pada tag <table> adalah cellpadding, property cellpadding digunakan untuk memberikan jarak antara teks yang berada didalam cell dengan garis, contoh penggunaan cellpadding sebagai berikut : <table border="1" cellpadding="12"> sehingga hasilnya adalah sebagai berikut :

Berikut adalah coding pembuatan table setelah diberikan border dan cellpadding :
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Tabel HTML</title>
</head>
<body>
<table border="1" cellpadding="12">
<thead>
<th>
Judul kolom 1
</th>
<th>
Judul kolom 2
</th>
</thead>
<tbody>
<tr>
<td>Contoh Baris ke-1 kolom ke-1</td>
<td>Contoh Baris ke-1 kolom ke-2</td>
</tr>
<tr>
<td>Contoh Baris ke-2 kolom ke-1</td>
<td>Contoh Baris ke-2 kolom ke-2</td>
</tr>
</tbody>
</table>
</body>
</html>
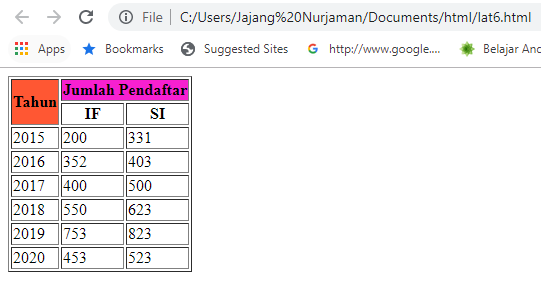
Kita juga dapat memberikan warna background pada suatu baris atau kolom dengan property bgcolor, berikut adalah cara untuk memberikan warna backgorund : <th bgcolor="#28B463"> pada <th> (thead). hasilnya sebagai berikut :

Property bgcolor dapat anda berikan pada semua tag yang ada pada table, silahkan berkreasi dengan menggunakan warna lain pada table yang anda buat.
Menggabungkan Cell Baris dan Kolom
Terkadang kita perlu menggabungkan beberapa cell pada tabel untuk keperluan tertentu, pada table html ada dua jenis property yang dapat kita gunakan untuk melakukan nya property tersebut adalah :
- colspan, digunakan untuk menggabungkan cell kolom
- rowspan, digunakan untuk menggabungkan baris.
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel HTML</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2" bgcolor="#FF5733">Tahun</th>
<th colspan="2" bgcolor="#F720D0">Jumlah Pendaftar</th>
</tr>
<tr>
<th>IF</th>
<th>SI</th>
</tr>
<tr>
<td>2015</td>
<td>200</td>
<td>331</td>
</tr>
<tr>
<td>2016</td>
<td>352</td>
<td>403</td>
</tr>
<tr>
<td>2017</td>
<td>400</td>
<td>500</td>
</tr>
<tr>
<td>2018</td>
<td>550</td>
<td>623</td>
</tr>
<tr>
<td>2019</td>
<td>753</td>
<td>823</td>
</tr>
<tr>
<td>2020</td>
<td>453</td>
<td>523</td>
</tr>
</table>
</body>
</html>

Membuat List HTML
Terdapat dua tag untuk membuat list pada HTML yaitu :
- <ol> (Ordered List), digunakan untuk membuat urutan angka.
- <ul> (Unordered List), digunakan untuk membuat urutan simbol, simbol dapat berupa bulat/kotak
Membuat Ordered List
<!DOCTYPE html>
<html>
<head>
<title>penggunaan list HTML </title>
</head>
<body>
<h1>Daftar Matakuliah</h1>
<ol>
<li>Matematika</li>
<li>Fisika</li>
<li>Kalkulus</li>
<li>Pemrograman</li>
<li>Sistem Basis Data</li>
</ol>
</body>
- Type="I"
- Type="i"
- Type="A"
- Type="a"
- Type="1"
Contoh Urutan Angka :

Contoh Urutan Romawi :

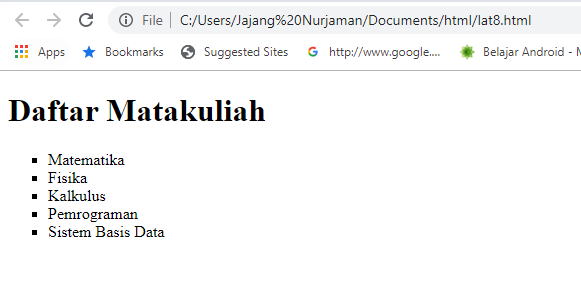
Membuat Unordered List
Berikut adalah contoh penggunaan <ul> :
<!DOCTYPE html>
<html>
<head>
<title>penggunaan list HTML </title>
</head>
<body>
<h1>Daftar Matakuliah</h1>
<ul>
<li>Matematika</li>
<li>Fisika</li>
<li>Kalkulus</li>
<li>Pemrograman</li>
<li>Sistem Basis Data</li>
</ul>
</body>
</html>
- <ul style="list-style-type:square">
- <ul style="list-style-type:disc;">
- <ul style="list-style-type:none;">
Contoh Urutan Square :

Contoh Urutan Disc:

Gabung dalam percakapan